Table of contents
React Hooks! In this article, we will dive into two fundamental hooks, useState and useEffect, and explore how they revolutionize functional components by allowing us to manage state and handle side effects more effectively. We'll provide an intuitive example to solidify your understanding and demonstrate the true potential of React Hooks.
Understanding React Hooks🪝
React Hooks were introduced in version 16.8 as a way to use state and other React features in functional components. They liberate us from using class components and provide a more streamlined and concise approach to managing complex logic within functional components. Before hooks, functional components were limited and couldn't maintain their own state or handle lifecycle methods. But now, with the advent of hooks, functional components are more powerful than ever!
The useState Hook:
Let's start with the useState hook. It allows us to add state to functional components. The basic syntax for useState is as follows:
const [state, setState] = useState(initialState);
Here, state represents the current state value, and setState is a function we use to update that state. When we call useState, it returns an array with the current state value and the corresponding setter function.
The useEffect Hook:
Next, we have the useEffect hook, which enables us to perform side effects within functional components. Side effects can include data fetching, subscriptions, or directly manipulating the DOM. The basic syntax for useEffect is as follows:
useEffect(() => {
// Side effect code here
return () => {
// Cleanup code here
};
}, [dependencies]);
The useEffect hook takes two arguments: the first is a function representing the side effect, and the second is an optional array of dependencies. If the dependencies array is provided, the effect will run only when any of the dependencies change. If the dependencies array is empty, the effect will run only once, similar to componentDidMount.
Intuitive Example: Building a simple counter application🤠
Step 1: Set Up the Project
First, make sure you have Node.js and npm installed on your computer. Create a new React project using create-react-app:
npx create-react-app react-counter-app
cd react-counter-app
Step 2: Create the Counter Component
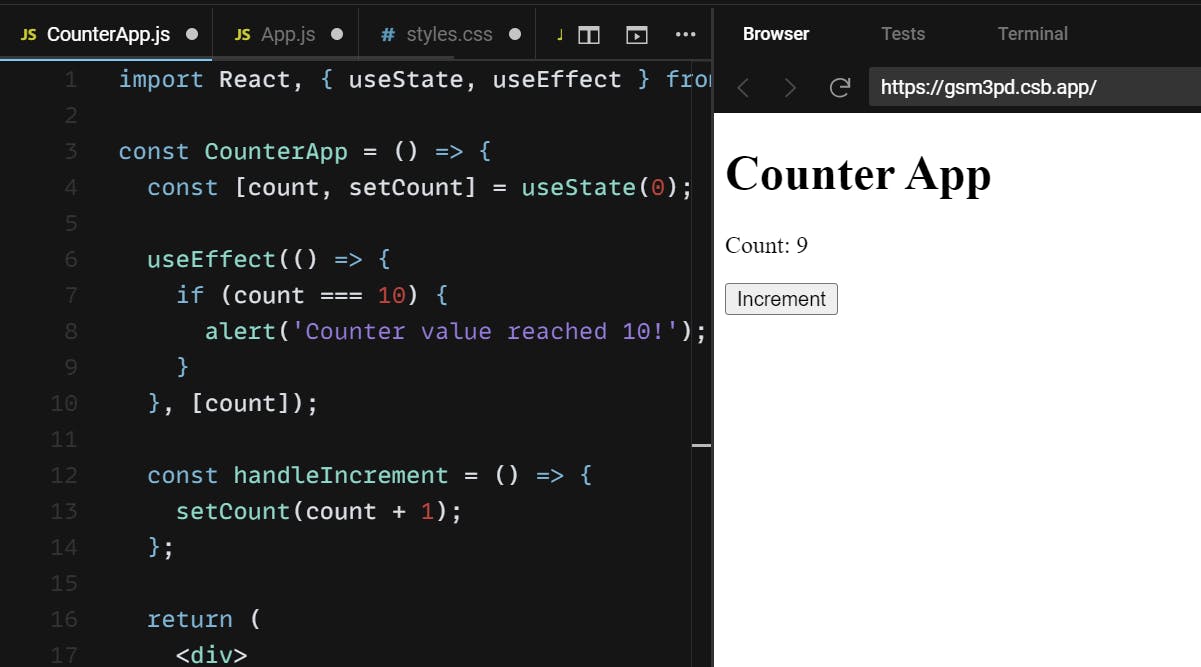
In the src folder, create a new file called CounterApp.js. This file will contain the code for our counter component. Add the following code to CounterApp.js:
import React, { useState, useEffect } from 'react';
const CounterApp = () => {
const [count, setCount] = useState(0);
useEffect(() => {
if (count === 10) {
alert('Counter value reached 10!');
}
}, [count]);
const handleIncrement = () => {
setCount(count + 1);
};
return (
<div>
<h1>Counter App</h1>
<p>Count: {count}</p>
<button onClick={handleIncrement}>Increment</button>
</div>
);
};
export default CounterApp;
Step 3: Use the Counter Component in the Main App
In the src folder, open the App.js file. Import the CounterApp component and render it inside the App component. Your App.js file should look like this:
import React from 'react';
import CounterApp from './CounterApp';
const App = () => {
return (
<div>
<CounterApp />
</div>
);
};
export default App;
Step 4: Run the Application
Now, you can run your React application by executing the following command in your project's root folder:
npm start
The development server will start, and your browser will open http://localhost:3000, showing the "Counter App" heading, the current count (which starts at 0), and a button labeled "Increment."
Step 5: Interact with the Counter✌️
Click the "Increment" button to see the count increase by one. Keep clicking the button until the count reaches 10. When the count reaches 10, an alert will pop up, saying "Counter value reached 10!"


Conclusion✅:
Congratulations! You've successfully built a simple counter application using useState and useEffect hooks in React. The useState hook helped you manage the state of the counter, and the useEffect hook monitored changes in the counter value to display an alert when it reached 10.
React Hooks provide a more functional and concise way to handle state and side effects in functional components. They make the code more readable, maintainable, and enjoyable to work with.
Feel free to experiment further with the counter application or try building more complex applications using other React Hooks. Happy coding! 😊
Keep Soaring High! 🚀 Stay tuned for more coding content!
