Welcome to our blog on Express.js middleware! In this guide, we'll explore the concept of middleware, how it works, and its significance in developing web applications using JavaScript and Express.js. Middleware plays a crucial role in enhancing the functionality and security of your server-side applications. So, let's dive in and uncover the magic of middleware!
What is middleware? 🤔
Middleware is a function that has access to the request and response objects, and can modify them or perform some logic before passing them to the next function in the pipeline.
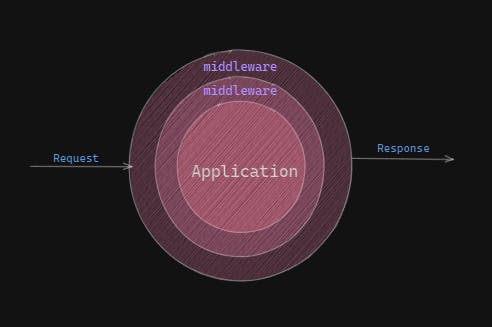
You can think of middleware as a layer of code that sits between the request and the response. It’s like saying “Before I send you the response, let me do something with the request”.

An example is Parsing JSON Object from the Request Body: In modern web applications, JSON is a popular format for exchanging data. We can use Express.js built-in middleware express.json() to parse the JSON object from the body of the request and set it in req.body for easy access in route handlers.
// Import required modules
const express = require('express');
const app = express();
// Use express.json() middleware to parse JSON
app.use(express.json());
// Route handler to handle POST request
app.post('/api/data', (req, res) => {
// Access the parsed JSON data from req.body
const data = req.body;
// Perform operations with the parsed JSON data
// For example, you can save it to a database
// or process it and send a response back to the client
console.log('Received JSON data:', data);
// Send a response back to the client
res.json({ message: 'JSON data received successfully!' });
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`Server started on http://localhost:${port}`);
});
In this example, we create an Express application and use express.json() middleware to automatically parse incoming JSON data from the request body and store it in req.body.
Next, we define a route handler for the POST request to /api/data. Inside this handler, we access the parsed JSON data from req.body and perform any required operations, like saving to a database or processing.
For demonstration, we log the received JSON data to the console. In a real-world app, you'd perform more complex tasks based on the data received.
Finally, we send a JSON response back to the client to acknowledge successful reception of the data.
By utilizing express.json() middleware, you can easily handle JSON data in your Express.js app, making it convenient to work with the most common data format used in modern web development.
Let's take another example, let’s say you want to log some information about every request that comes to your server. You can use middleware to do that:
// Create an Express app
const express = require("express");
const app = express();
// Create a middleware function that logs the request method and url
const logger = (req, res, next) => {
console.log(`${req.method} ${req.url}`);
// Call the next function in the pipeline
next();
};
// Use the logger middleware for every request
app.use(logger);
// Create a route handler for the root path
app.get("/", (req, res) => {
// Send a response
res.send("Hello, world!");
});
// Listen on port 3000
app.listen(3000, () => {
console.log("Server running on port 3000");
});
Now, every time a request comes to our server, we’ll see something like this in the console:
GET /
GET /favicon.ico
As you can see, we used the app.use() method to apply our logger middleware to every request. We also used the next() function to pass the control to the next function in the pipeline, which in this case is our route handler.
How does middleware work? ⚙️🪛
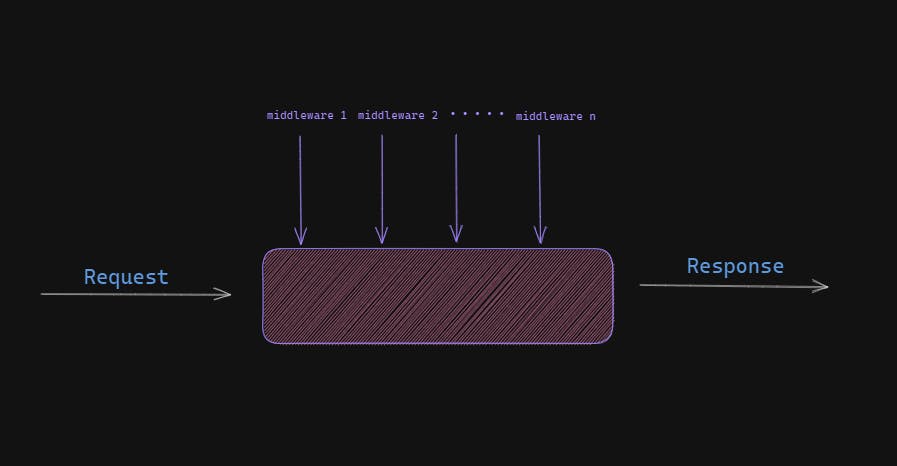
Middleware works by following a simple pattern:
request -> middleware -> response.
When a request comes to our server, Express.js checks if there is any middleware registered for that request. If there is, it calls the middleware function with three arguments: req, res, and next.
The req argument is an object that represents the incoming request. It has properties and methods that allow us to access and manipulate the request data, such as headers, body, query parameters, etc.
The res argument is an object that represents the outgoing response. It has properties and methods that allow us to send and modify the response data, such as status code, headers, body, etc.
The next argument is a function that allows us to pass the control to the next function in the pipeline. If we don’t call it, the request will hang and never reach the response.
The middleware function can do anything with the req and res objects, such as logging, parsing, validating, authenticating, etc. It can also send a response directly from the middleware, or call next() to pass the control to the next function.
The next function can be another middleware or a route handler. A route handler is a special type of middleware that matches a specific path and HTTP method. It usually sends a response back to the client.
Express.js allows us to register multiple middleware functions for a single request. They are executed in the order they are registered, forming a pipeline or a stack of functions.

Imagine💭 Express.js middleware as a powerful pipeline, with the request object entering on one side and the response object exiting on the other side. In this intermediary space, we have the opportunity to apply various middleware.
Express.js conveniently provides some built-in middleware functions, but the real strength lies in our ability to create custom middleware functions. These custom middlewares can be strategically placed in between the existing middleware to perform specific operations. A classic use case for custom middleware is implementing authentication and authorization processes.
By leveraging middleware effectively, we can enhance the performance, security, and functionality of our web applications. So, as you explore and experiment with different types of middleware, you'll discover a world of possibilities to make your server-side applications more robust and feature-rich.
Types of Middlewares 🌀:
Express.js offers different types of middleware to cater to various needs. Let's explore them one by one:
Application-level Middleware: This middleware is bound to the entire Express application and is executed for every incoming request. It is ideal for handling tasks that are common to all routes, like parsing request bodies or setting headers.
Router-level Middleware: Specific to a particular route or group of routes, this middleware is applied using the router.use() or router.METHOD() functions. It is useful for tasks relevant to specific routes, such as authentication for protected routes.
Error-handling Middleware: As the name suggests, this middleware is designed to handle errors that occur during the execution of other middleware functions or route handlers. It is defined with app.use((err, req, res, next) => { ... }).
Third-party Middleware: Third-party middleware is not built into Express.js but can be imported and used in your application. Popular examples include middleware for authentication, logging, and compression.
Built-In Middleware: express.static: Serves static assets like HTML files, images, CSS, etc., from a specific directory on the server. express.json: Parses incoming requests with JSON payloads, making the JSON data available in req.body for route handling. express.urlencoded: Parses incoming requests with URL-encoded payloads (e.g., form submissions), making the data available in req.body for route handling
// Serving static files from the 'public' directory
app.use(express.static('public'));
// Parsing JSON data from request body
app.use(express.json());
// Parsing URL-encoded data from request body
app.use(express.urlencoded({ extended: true }));
Creating Custom Middleware Example:
In this example, we will create a custom middleware called authenticationMiddleware that checks if the request contains a valid API key. If the API key is valid, the request will proceed to the next middleware or route handler; otherwise, an error response will be sent.
// Custom authentication middleware
function authenticationMiddleware(req, res, next) {
const apiKey = req.headers['api-key'];
if (!apiKey || apiKey !== 'your-secret-api-key') {
return res.status(401).json({ error: 'Unauthorized. Invalid API key.' });
}
next();
}
// Using the custom middleware
app.post('/api/data', authenticationMiddleware, (req, res) => {
// Perform operations with the request data
res.json({ message: 'Data received successfully!' });
});
In this code, we have a custom authentication middleware function called authenticationMiddleware. It checks for a valid API key in the request headers. If the key is missing or invalid, it sends a 401 Unauthorized response. Otherwise, it allows the request to proceed to the next middleware or route handler.
We use this middleware in the app.post('/api/data') route. When a POST request is made to /api/data, the request goes through the authenticationMiddleware first. If the API key is valid, the route handler executes and sends a success message; otherwise, it sends an unauthorized error response.
With this setup, we ensure that only authorized clients with the correct API key can access the /api/data endpoint, enhancing the security of our application.
Best Practices for Using Middleware 🖋️:
Place middleware before defining routes.
Use specific middleware for specific tasks.
Keep middleware lightweight.
Handle errors with error-handling middleware.
Utilize third-party middleware.
Conclusion👋:
Congratulations! You've now learned about the power of Express.js middleware and its role in building robust server-side applications. By employing middleware effectively, you can enhance the performance, security, and functionality of your web applications. Feel free to experiment with different types of middleware and explore the endless possibilities they offer.
